
you also need to add this CSS
/*checkout message*/
.green-message {
color: #3fb450;
padding: 25px;
display: inline-flex;
align-items: center;
}
.lock-icon {
font-size: 20px;
margin-right: 10px;
}
you also need to add this CSS
/*checkout message*/
.green-message {
color: #3fb450;
padding: 25px;
display: inline-flex;
align-items: center;
}
.lock-icon {
font-size: 20px;
margin-right: 10px;
}
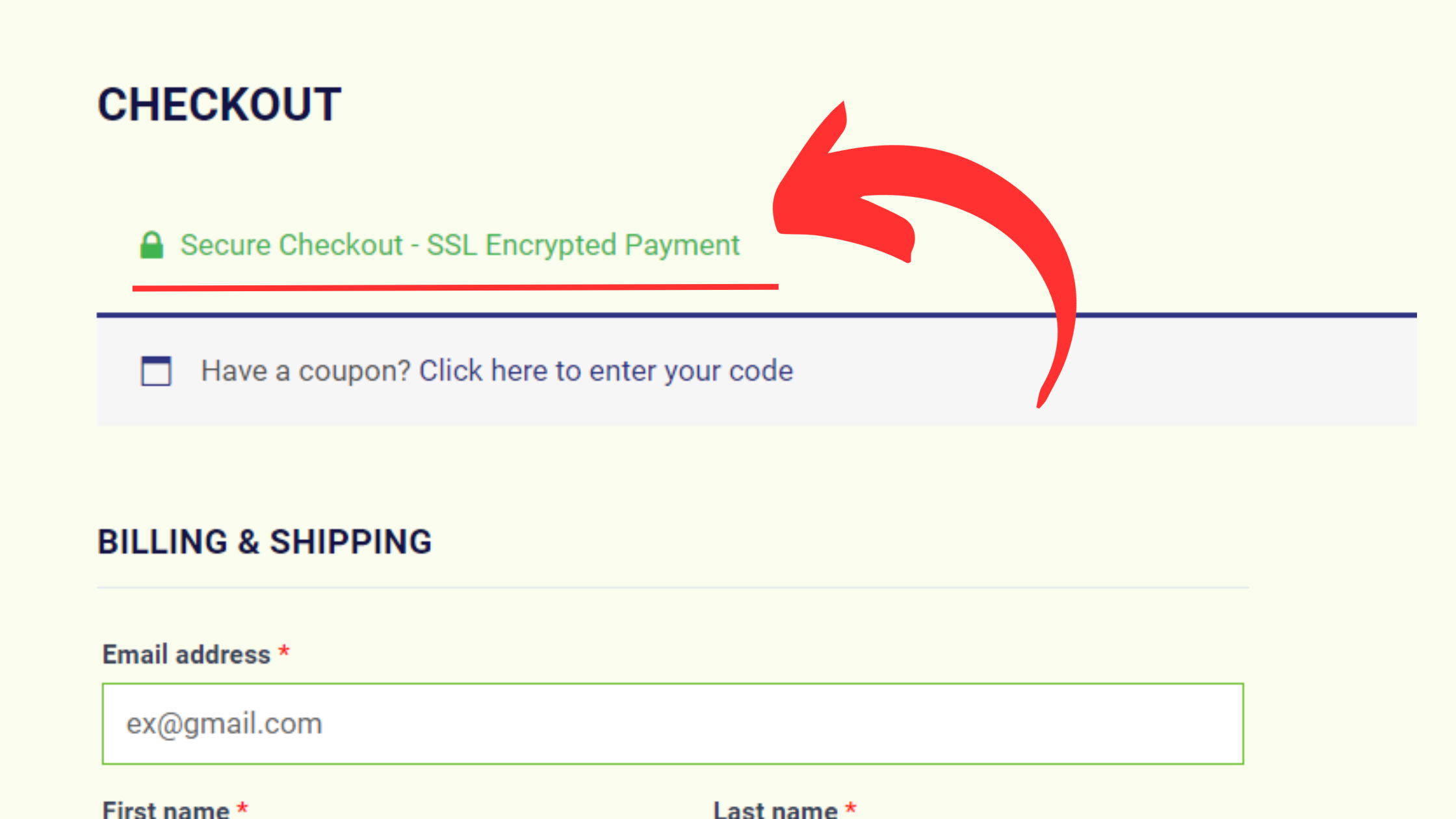
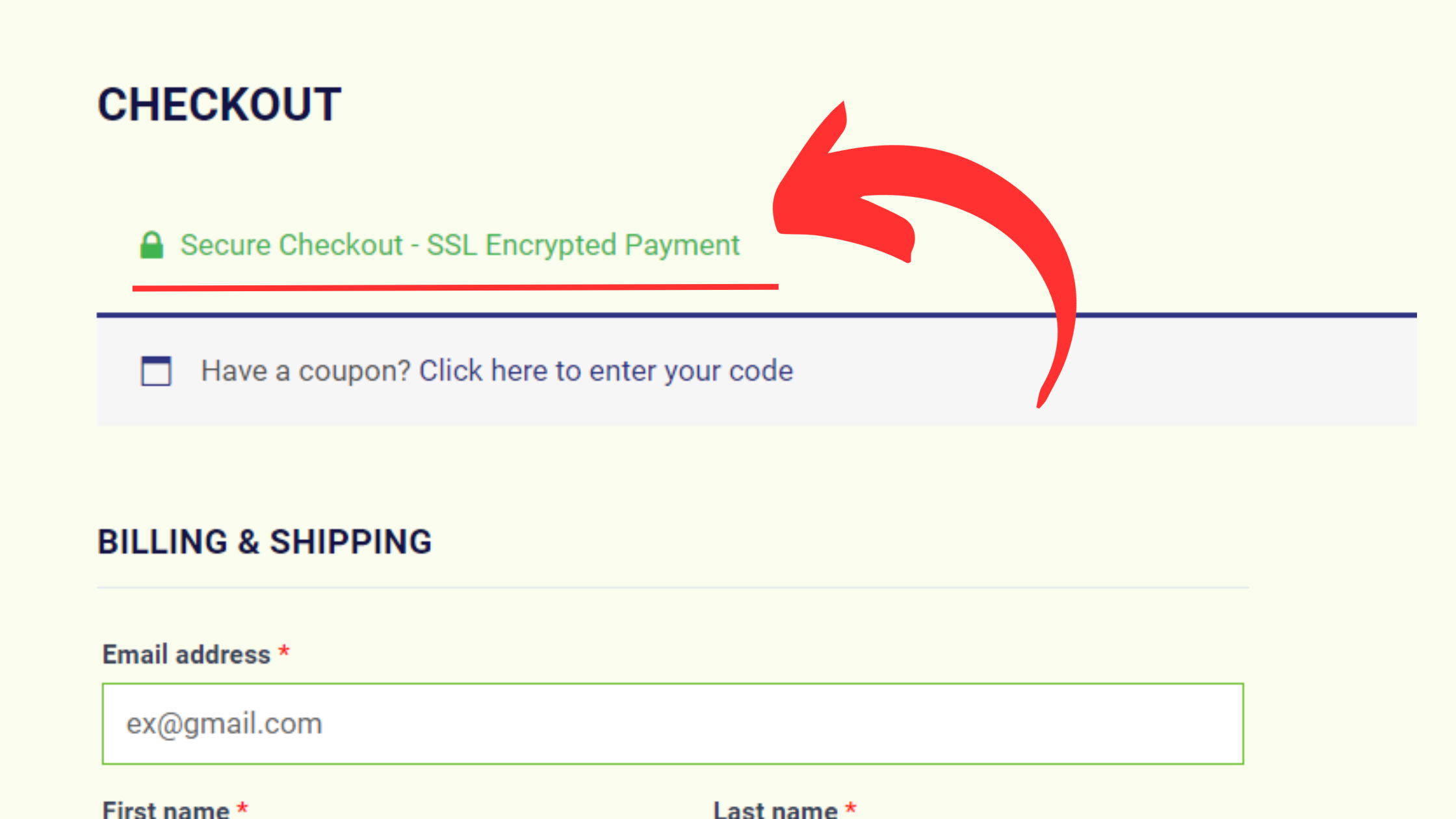
//checkout message
function custom_secure_checkout_message() {
?>
<div class="green-message">
<i class="lock-icon fa fa-lock"></i>
Secure Checkout - SSL Encrypted Payment
</div>
<?php
}
add_action('woocommerce_before_checkout_form', 'custom_secure_checkout_message', 0 );