
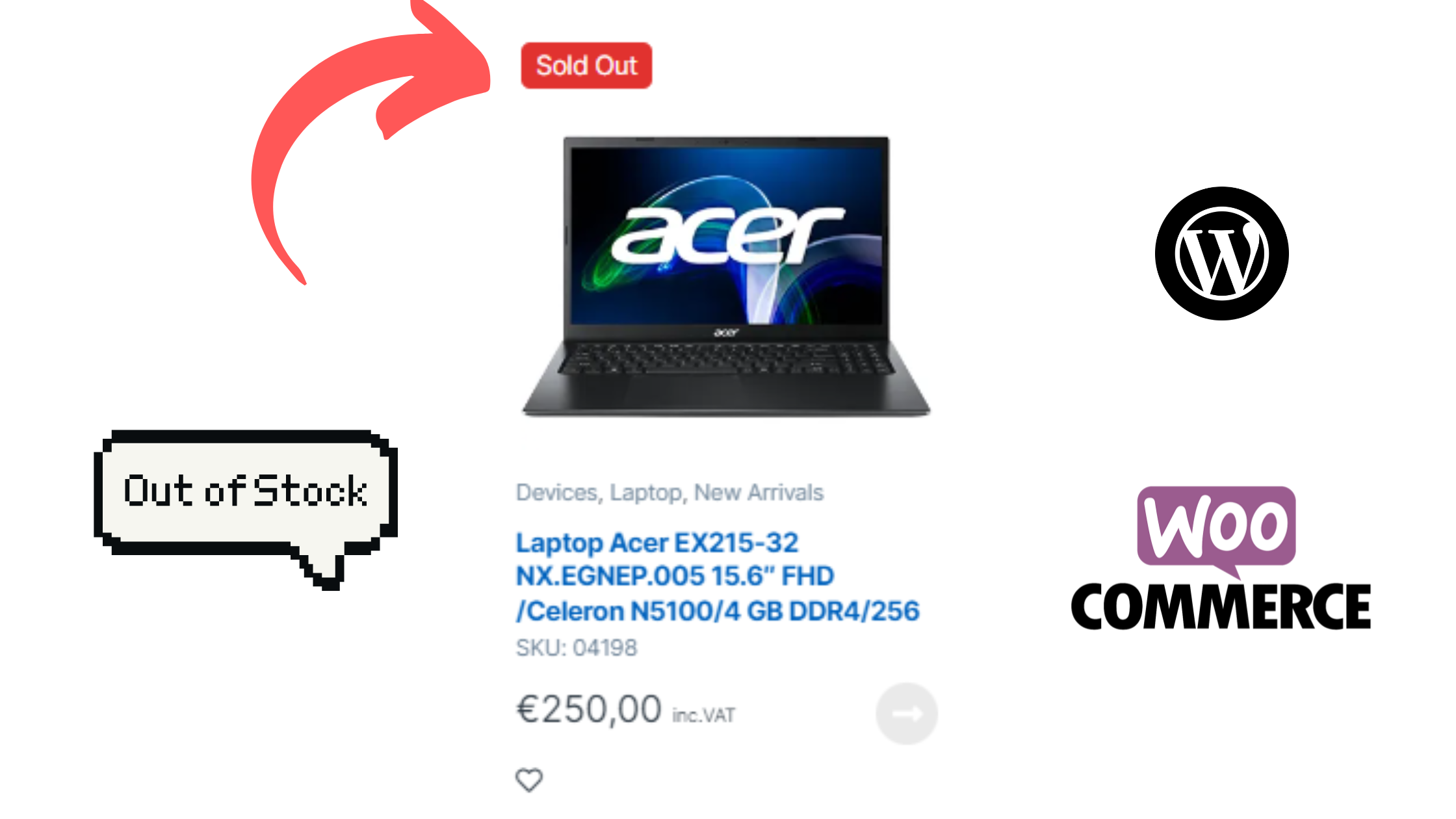
with the snippet bellow, you can add a an out of stock badge in the product list
//Add an out of stock overlay to product images when all variations are unavailable
add_action( 'woocommerce_before_shop_loop_item_title', function() {
global $product;
if ( !$product->is_in_stock() ) {
echo '<span class="sold-out-overlay">Sold Out</span>';
}
});
//adding the css code
function add_badge_style() {
echo '<style>
/*out of stock badge*/
span.sold-out-overlay {
background-color: #e1322f;
padding-left: 8px;
padding-bottom: 1px;
padding-top: 1px;
padding-right: 8px;
color: white;
border-radius: 5px;
position: absolute;
z-index: 15;
}
</style>';
}
add_action('wp_head', 'add_badge_style');
Was this helpful?
YesNo
