In simple words, this code allows you to show or hide certain items in your WordPress site’s navigation menu based on whether the user is logged in or not.
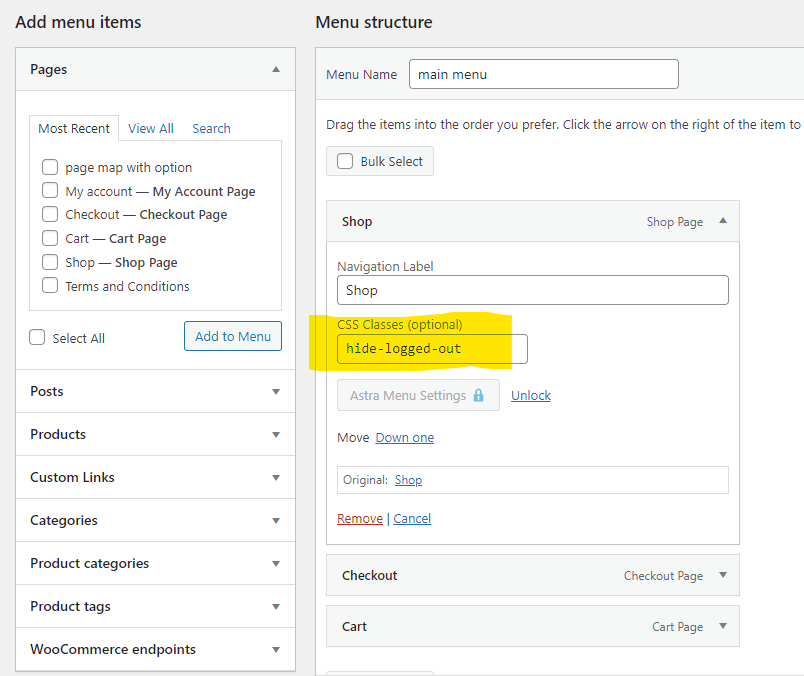
After adding the code bellow, you can use these two classes to your menu items you want to hide and show
- hide-logged-in (hides the component when the user is logged in, shows when logged out)
- hide-logged-out (hides the component when the user is logged out, shows when logged in)

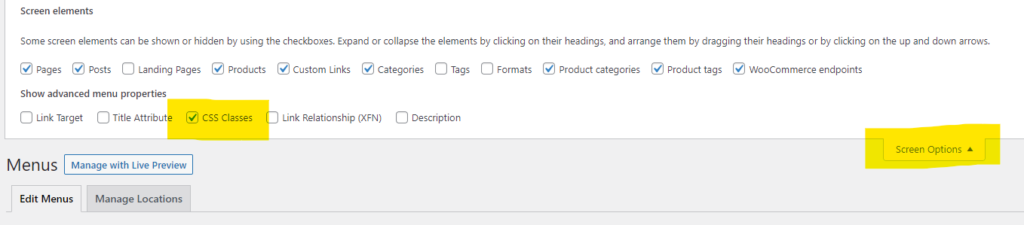
If you dont see the css option, do this:

Here are a few advantages of this snippet
- Personalized User Experience: By adding different CSS classes to menu items based on the user’s login status, you can create a more personalized user experience on your WordPress site. This can help to increase user engagement and encourage users to stay on your site for longer periods of time.
- Flexibility: The code allows you to show or hide menu items based on the user’s login status, giving you more control over the content that is displayed to your users. This can be particularly useful if you have content on your site that is only relevant to logged-in users, or if you want to encourage non-logged-in users to sign up for an account.
- Improved Site Navigation: By hiding certain menu items based on the user’s login status, you can create a more streamlined navigation experience for your users. This can help to reduce clutter and make it easier for users to find the content they are looking for.
- Easy to Implement: The code is relatively simple and easy to implement, especially if you are familiar with WordPress filters and hooks. This means that you can add this functionality to your site quickly and without a lot of technical expertise.
Overall, the code provides a simple and effective way to customize your WordPress site’s navigation menu based on the user’s login status, which can help to improve the user experience and encourage users to engage with your site more.
function my_menu_item_classes( $classes, $item, $args ) {
if ( is_user_logged_in() ) {
$classes[] = 'logged-in';
} else {
$classes[] = 'logged-out';
}
return $classes;
}
add_filter( 'nav_menu_css_class', 'my_menu_item_classes', 10, 3 );
add_action('wp_head', 'my_custom_css');
function my_custom_css() {
echo '<style>
.hide-logged-in.logged-in {
display: none;
}
.hide-logged-out.logged-out {
display: none;
}
</style>';
}
Was this helpful?
YesNo
