
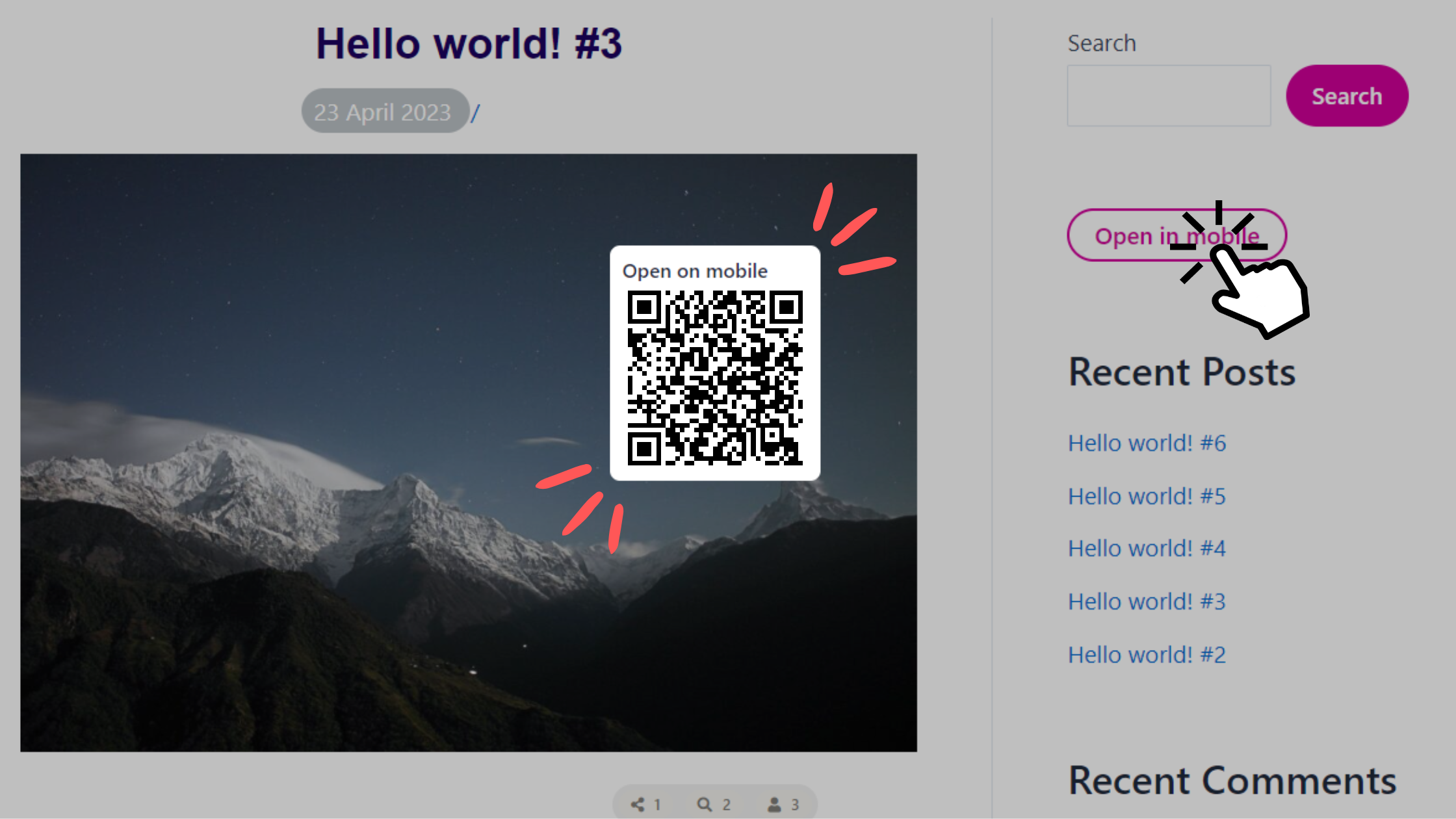
This snippet, displays a button, that when pressed it opens a popup that displays a QR code of the current page. This way, users can easily open your page on their mobile
What can a qr code offer in your site?
- Ease of use: With the QR code available, users can simply scan the code with their mobile device’s camera to access the web page. This saves time and effort compared to typing in a URL manually.
- Accessibility: The QR code option makes your page pore accessible, as the user is able to take your post on the go.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/qrious/4.0.2/qrious.min.js"></script>
<style>
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.25);
display: none;
z-index: 100000;
}
.popup {
position: fixed;
top: 50%;
left: 50%;
max-width: fit-content;
transform: translate(-50%, -50%);
background-color: white;
max-width: 85%;
max-height: 70vh;
padding: 10px;
display: none;
z-index: 10000000;
overflow-y: auto;
border-radius: 8px;
}
.popup h2 {
margin-top: 0;
}
.popup button {
display: block;
margin: 20px auto 0;
}
</style>
</head>
<body>
<button onclick="showPopup()">Open Popup</button>
<div class="overlay" onclick="hidePopup()"></div>
<div class="popup">
<h6>Open on mobile</h6>
<div id="qr-c"> </div>
<script>
function generateQR() {
var url = window.location.href;
var qr = new QRious({
element: document.getElementById('qr-code'),
size: 150,
value: url
});
document.getElementById('qr-c').innerHTML = '<img src="' + qr.toDataURL() + '">';
}
function showPopup() {
document.querySelector('.overlay').style.display = 'block';
document.querySelector('.popup').style.display = 'block';
generateQR();
}
function hidePopup() {
document.querySelector('.overlay').style.display = 'none';
document.querySelector('.popup').style.display = 'none';
}
</script>
</div>
</body>
</html>
Was this helpful?
YesNo
